-

-
jQueryでレスポンシブ対応かつ切替可能なモーダルを作成する方法
今回は切り替えが可能なモーダルウィンドウの作成方法をご紹介します。 まずはデモページを用意したのでご覧ください。 今回はこれを作っていきたいと思います。レスポンシブにも対応していま...
ウェブ制作
-

-
googleマップを使ってワードプレスのブログ記事に地図を載せる方法
ホームページ自体はウェブ制作会社に作ってもらったけど、ブログは自分で更新している。 ワードプレスなどのCMSを使用したホームページが一般化した今、そういう方も非常に多いと思います。 ...
-

-
Instagram APIを使ってインスタグラムの画像をウェブサイト上に表示する
追記 この記事で画像をウェブサイト上に表示するのに使用しているInstagram API platformは2018年7月31日から2020年の初めにわたり、順次サービスを終了していく事...
-

-
アイコンフォントの使い方を『Material Design Iconic Font』で解説
今回はアイコンフォントの使い方について解説していきます! アイコンフォントは『Font Awesome』も有名ですが、そちらの方は既に解説されている方が多数いらっしゃったので、この記事で...
-

-
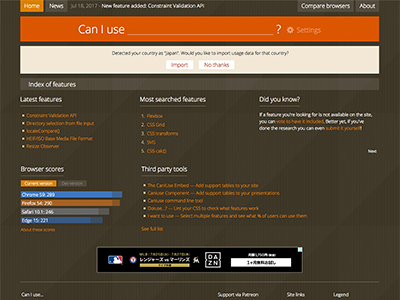
HTMLやCSSのブラウザ対応状況を調べられるサイト『Can I use…』
ウェブサイトを制作する際にもっとも気をつけないといけないことの1つが「使用しようとしているHTMLやCSSが主要なブラウザに対応しているか?」ではないでしょうか。 2017年現在、HTM...
-

-
『もっと見る』ボタンをAjaxローディングとJsonを使って実装してみた
今回は記事の一覧ページなどで見かける「もっと見る」ボタンの作り方について書いていきたいと思います! まずは「もっと見る」ボタンの仕組みについての説明をしていきます。 今回、「もっと...
-

-
レスポンシブ対応のスライダー『slick』が使いやすくておすすめ
今回は軽量で使い勝手のいいレスポンシブ対応スライダー『slick』について解説していきます。 レスポンシブ対応のスライダーは他にも有りますが、slickはブレイクポイントが設定可能な他、...
-

-
jQueryを使って簡単にできるローディング画面を作ってみた
フルスクリーンで動画や画像を表示しようとしたりすると、必然的にサイズが大きくなりサイトが重くなってしまい、ページの表示速度が遅くなってしまう事があると思います。 ページの表示が遅いと『即...
-

-
SVGとVivus.jsを使ってペンで描画する様なアニメーションを作る方法
Webサイトで画像に動きを付けたい場面、みなさんも何度か経験したことがあると思います。画像に動きがあると、大きなアクセントになりますよね。 今回はレスポンシブなサイトでも使いやすい、SVGと...
-

-
サイト内検索が簡単に導入できる!Googleカスタム検索の設置方法
2016年2月に神戸市のウェブサイトがリニューアルされ、検索窓が全面にフィーチャーされたトップページになりました。 参照元:http://www.city.kobe.lg.jp/ ...



