カテゴリー: ウェブ制作
簡単!インスタグラム(Instagram)の投稿をウェブサイト上に表示してみる
こんにちは!
ワードプレスなどを使ってブログ記事を書いている時に、「インスタグラムのこの投稿をブログの中に表示したいなぁ…」なんて瞬間があったりしませんか?
今回はウェブサイト上に簡単にインスタの投稿を表示する方法を紹介していきたいと思います!
インスタグラムにログインして埋め込みコードを取得する
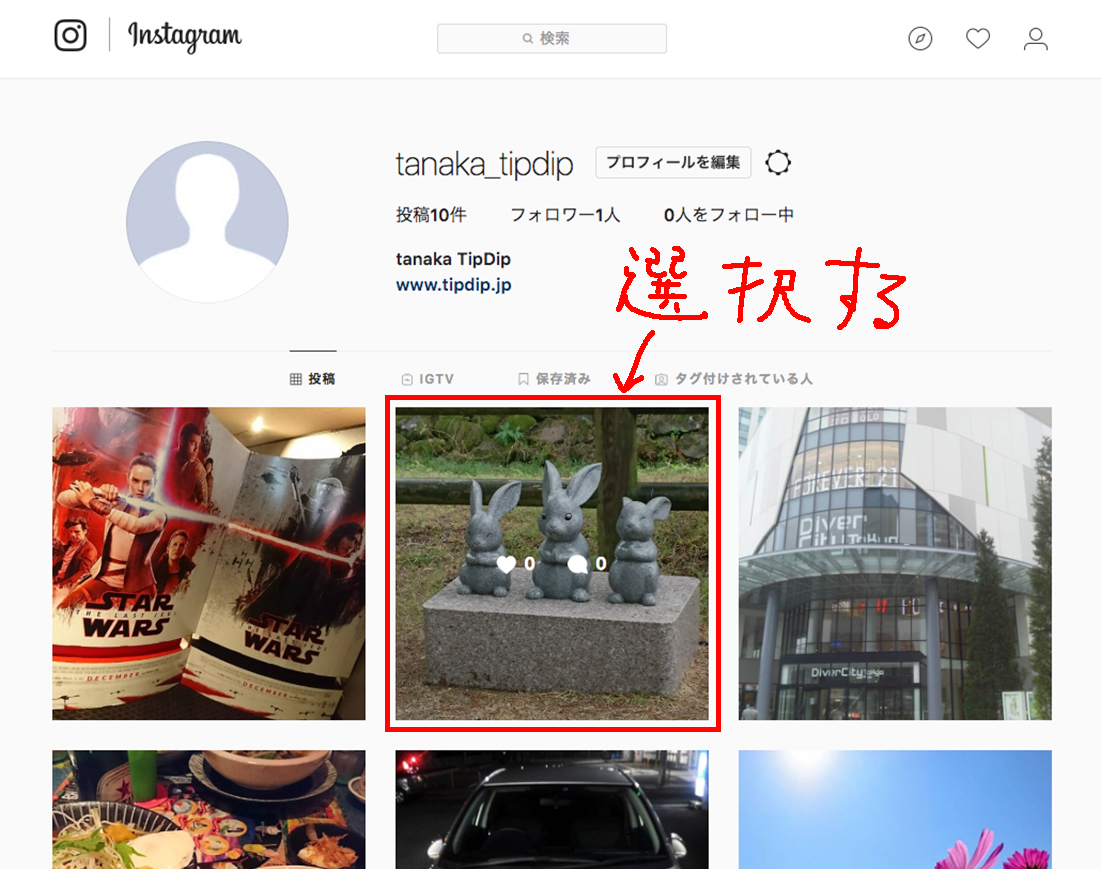
まず、PCでインスタにログインします。
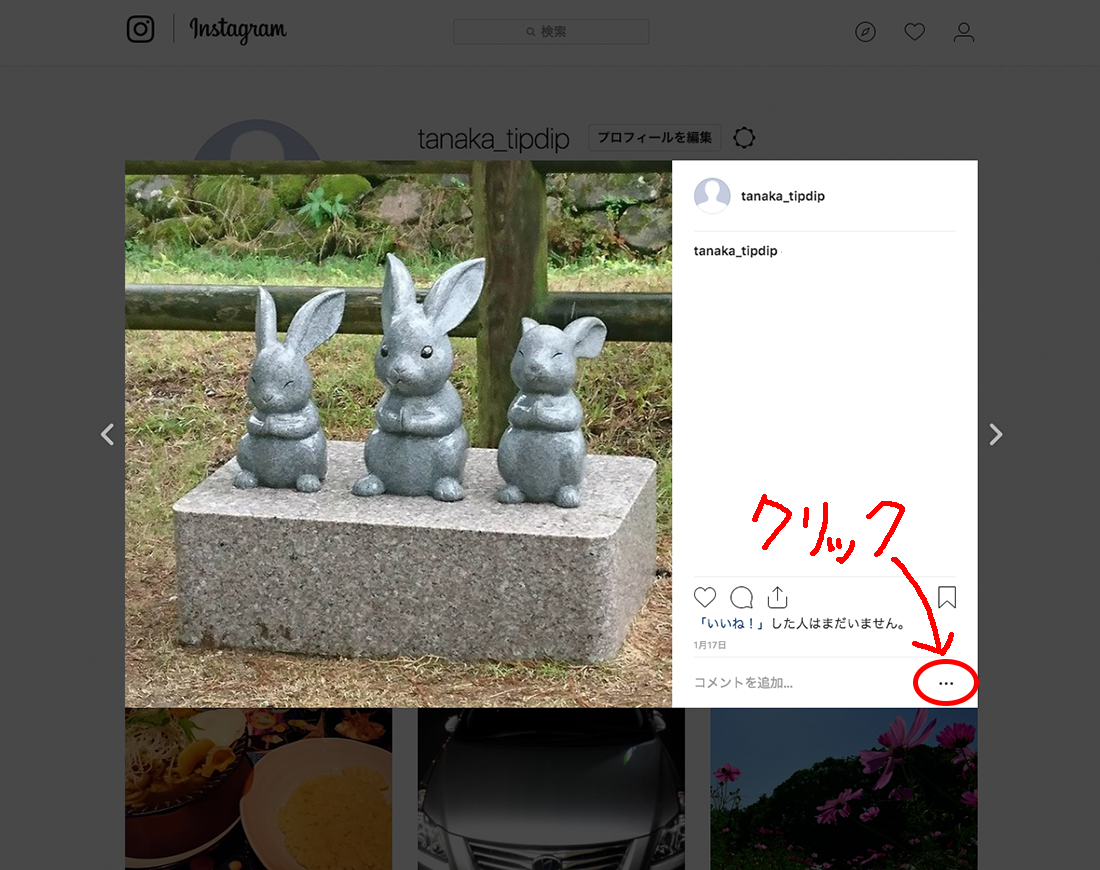
埋め込みたい投稿を選択し、

右下のメニューボタンをクリックします。

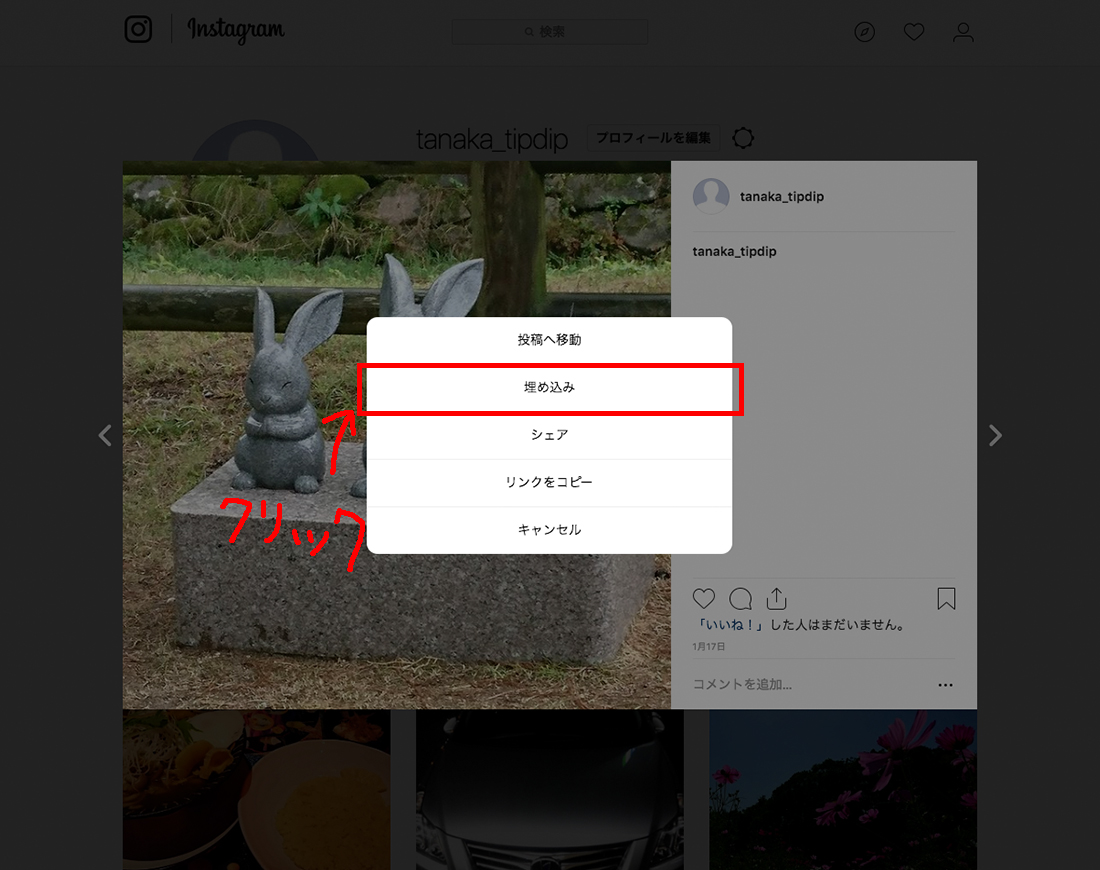
そして、メニューの中から『埋め込み』をクリックします。

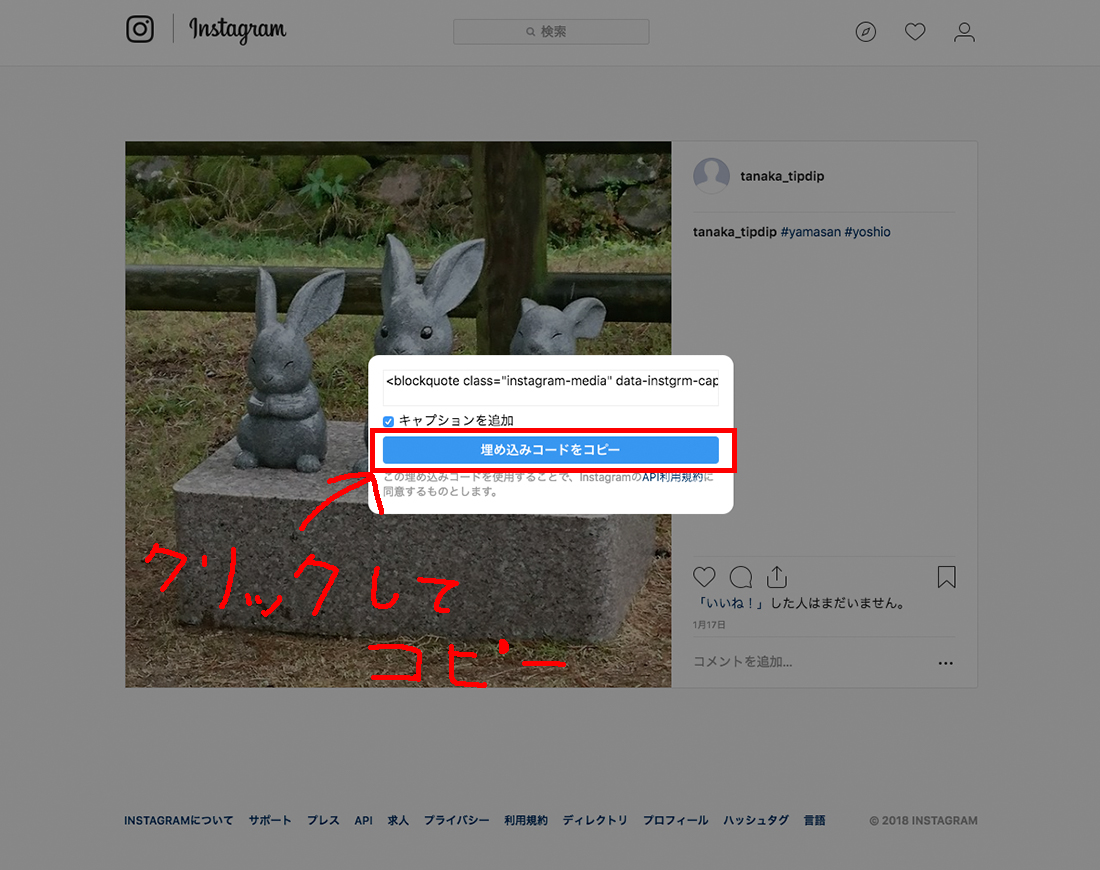
『埋め込みコードをコピー』をクリックすると、埋め込み用のコードがコピーされます!

HTMLを理解されている方であれば、このコードを任意の場所に貼り付けるだけでOKです!
HTMLはさっぱりだけど、ワードプレスでブログ記事を書いている方でも、このコードを使って投稿を表示することができます!
次項でその方法を紹介していきたいと思います!
ワードプレスでインスタの投稿を表示する
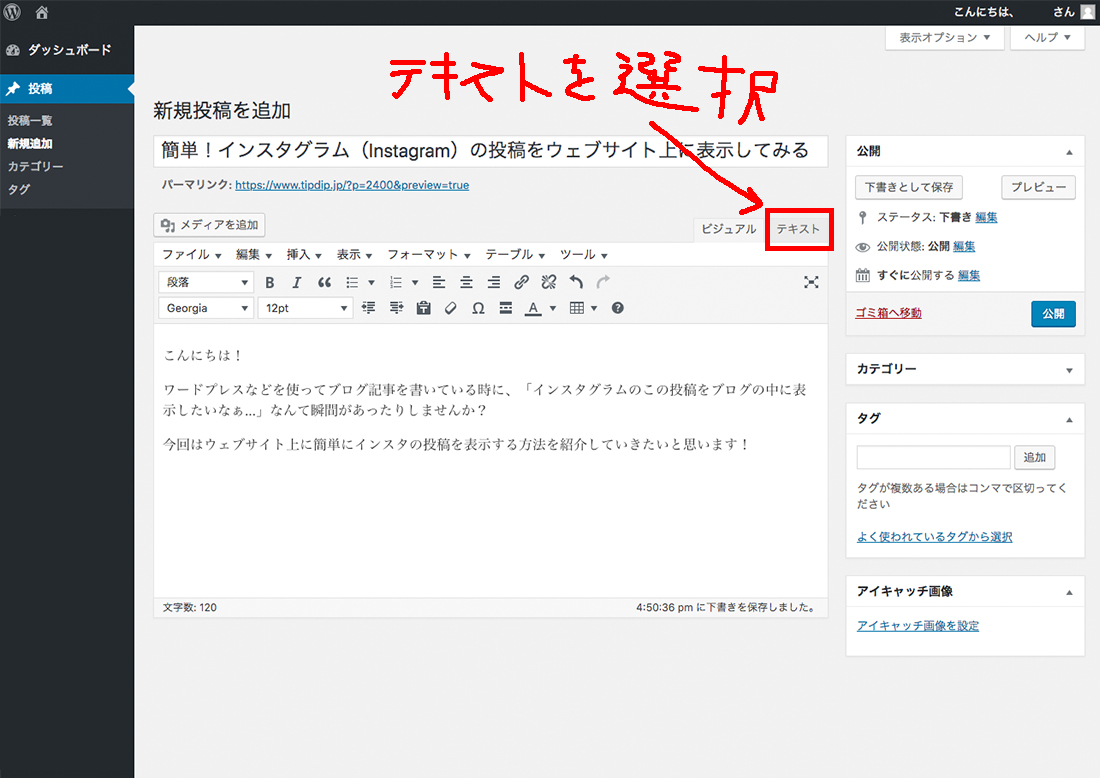
まずは、ワードプレスの記事投稿ページを表示します。
ワードプレスの本文の記述方式には『ビジュアル』と『テキスト』がありますが、ソースコードを使用できるのは『テキスト』です。
ここを読んでいる方はおそらく、HTMLの記述が必要ない『ビジュアル』で普段記事を書いている方が多いかと思いますので、まずは『テキスト』を選択しましょう

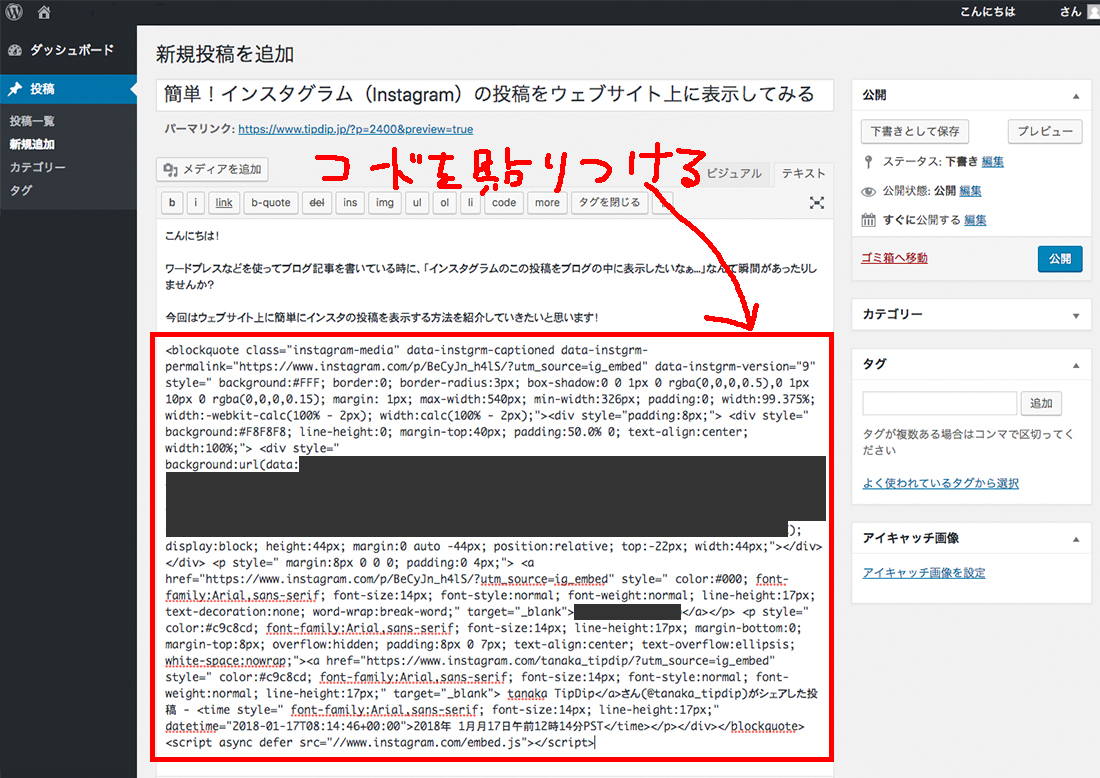
そして、任意の場所に先ほどコピーしたソースコードを貼り付けます。

貼り付け後は『ビジュアル』に戻します。(もちろん、『テキスト』で普段記事を書いている方はそのままでOKです)
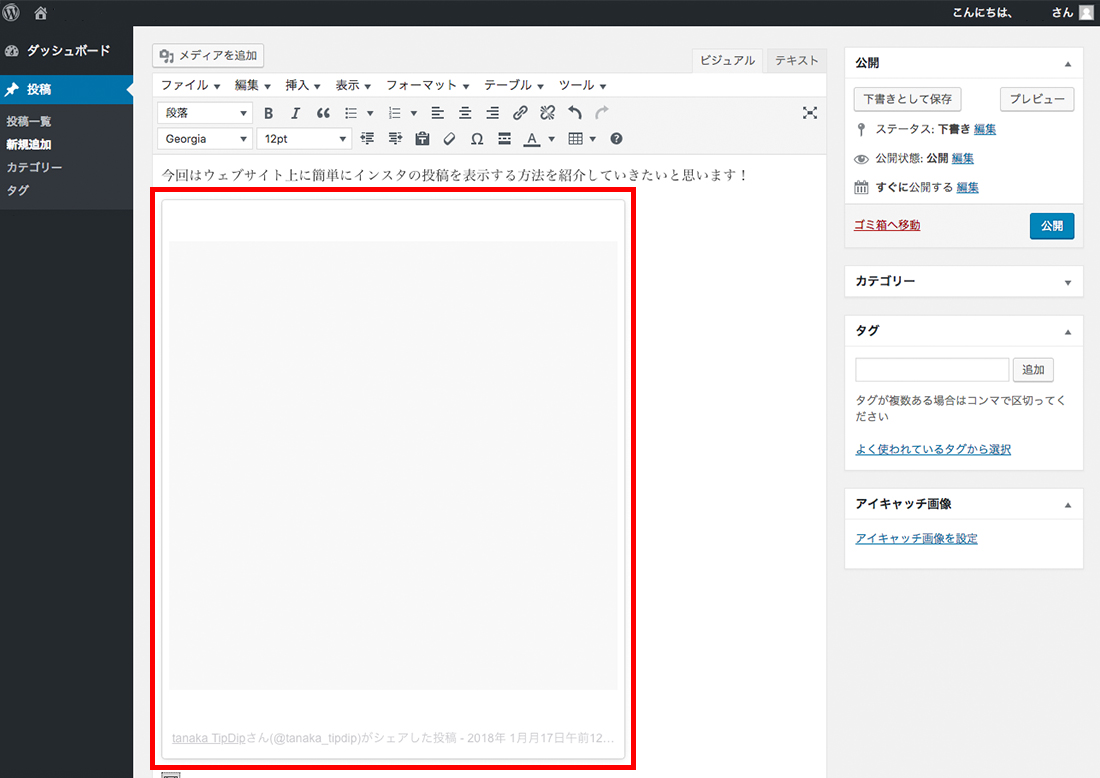
こんな感じで画像以外の要素が表示されていると思います。

この画面でインスタの投稿の写真が出ていないのは仕様です。ワードプレスのプレビューで確認する、もしくは記事を公開するとしっかり写真が表示されているはずです!
この記事にも実際に貼り付けてみました。こんな感じで表示されます。
まとめ
いかがだったでしょうか?
インスタならスマホから簡単に画像加工ができるので、写真を加工してインスタにアップし、その投稿をブログ上に貼り付けるなどの使い方をしても面白いかもしれません。
過去にブログ(Instagram APIを使ってインスタグラムの画像をウェブサイト上に表示する)で紹介したInstagram APIのサービス終了がアナウンスされているので、今回の方法でインスタを活用していくのもアリかもしれないですね!
それでは、また。
2018.08.31