CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する
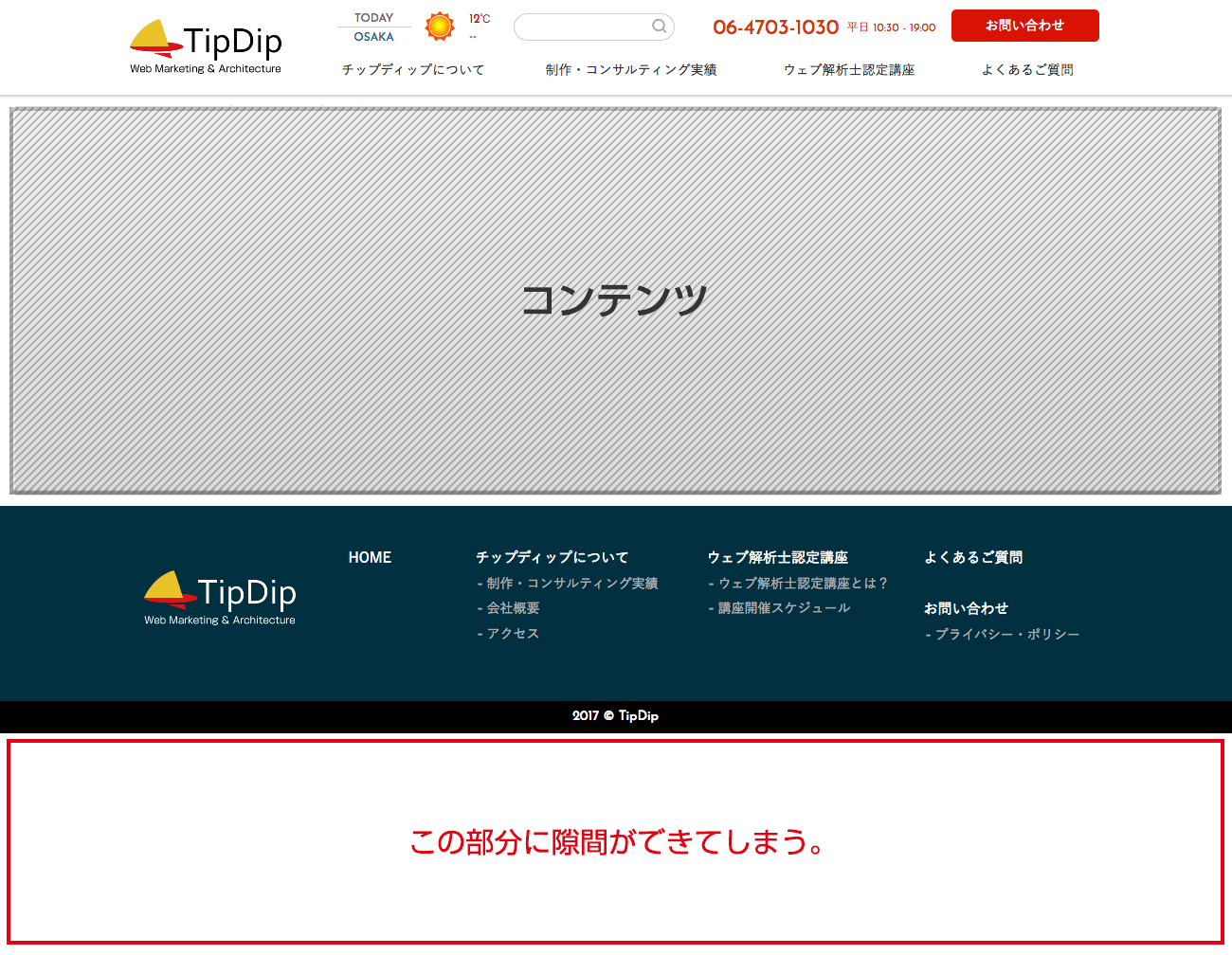
ウェブサイトを作成する際に、コンテンツの内容が少ないページのフッターがウィンドウの途中に来てしまって、下に不自然に余白ができてしまう問題ってありますよね。

↑こういう状態です。
JQueryを使って、調整する方法もあるのですが…
今回はCSS3のflexboxだけでフッターをウィンドウの最下部に固定する方法を紹介していきます!
まずはデモページを作成したのでご覧ください。
コンテンツ高がウィンドウより低い場合にはフッターが最下部に固定されます。
そして、コンテンツ高がウィンドウサイズを超えると、フッターはその高さに自動的に調整されているのが分かるかと思います。
早速、次項で使い方を説明していきます。
HTMLとCSS を記述する
まずはHTMLを記述をしていきます。
と言っても、特別何かを用意する必要はありません。
最低限書くのはこれだけです。
<body>
<div id="wrapper">
<main>
コンテンツが入ります。
</main>
<footer>
フッターが入ります。
</footer>
</div>
</body>
続いてCSSを記述します。
こちらも必要なのはこれだけです。
body,
#wrapper {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
この記述だけでフッターを常に下部に固定することができます。
簡単に実装できるので、是非お試しください!
それでは、また次のブログで。
2017.12.22