カテゴリー: ウェブ制作
タグ:JS(6) アニメーション(1)
SVGとVivus.jsを使ってペンで描画する様なアニメーションを作る方法
Webサイトで画像に動きを付けたい場面、みなさんも何度か経験したことがあると思います。画像に動きがあると、大きなアクセントになりますよね。
今回はレスポンシブなサイトでも使いやすい、SVGとJavascript『Vivus.js』を使用したアニメーションについて書いて行こうと思います!
ちなみに、今回の完成図はこちら。
See the Pen SVGアニメーション by tipdip (@tipdip_blog) on CodePen.
『Vivus.js』はここからダウンロードできますので、始めに取得しておいてください。
SVG画像を用意する
まずは画像を用意しましょう。
SVGファイルはAdobe illustratorで作成することができます。
今回はサンプルでチップディップのロゴを用意しました。

画像を作成する際、テキストはアウトラインに変換しておいてください
『ファイル』から『別名で保存』を選択し、ファイル形式『SVG(svg)』を選択します。

これでSVGファイルを用意することができました。
作成したSVGファイルの中身を整理する
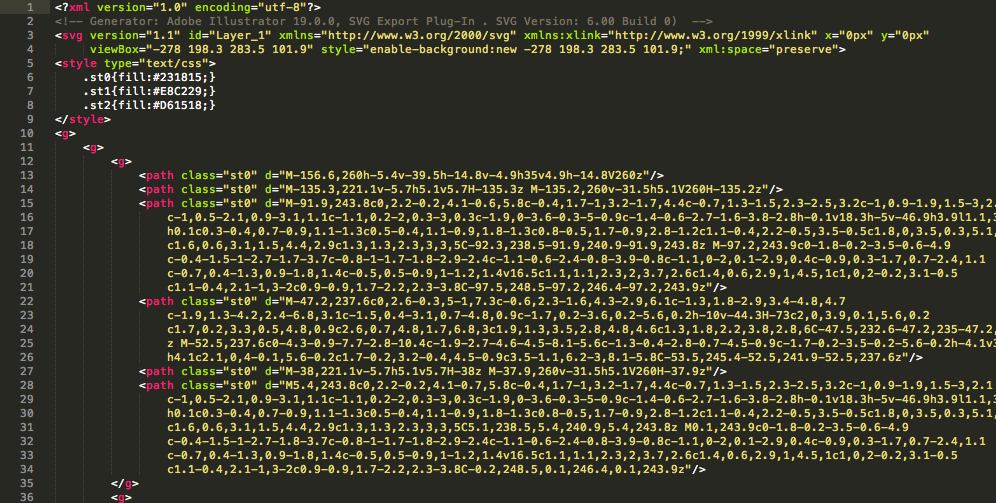
作成したSVGファイルをテキストエディタで開くと、中身はこんな感じになっています。
このコードを少し弄っていきます。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 19.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="-278 198.3 283.5 101.9" style="enable-background:new -278 198.3 283.5 101.9;" xml:space="preserve">
<style type="text/css">
.st0{fill:#231815;}
.st1{fill:#E8C229;}
.st2{fill:#D61518;}
</style>
<g>
<g>
<g>
<path class="st0" d="M-156.6,260h-5.4v-39.5h-14.8v-4.9h35v4.9h-14.8V260z"/>
<path class="st0" d="M-135.3,221.1v-5.7h5.1v5.7H-135.3z M-135.2,260v-31.5h5.1V260H-135.2z"/>
・
・
・
今回はここから少し手を加えて、この形にしています。
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="-278 198.3 283.5 101.9"> <g> <g> <g> <path class="path_black" fill="none" stroke="#666" d="M-156.6,260h-5.4v-39.5h-14.8v-4.9h35v4.9h-14.8V260z"/> <path class="path_black" fill="none" stroke="#666" d="M-135.3,221.1v-5.7h5.1v5.7H-135.3z M-135.2,260v-31.5h5.1V260H-135.2z"/> ・ ・ ・
<path>部分の『stroke』は初めに引かれる線の色です。最後に塗られるロゴの色はcssで指定するので、今回class名は『path_(色)』としています。
HTMLを記述
HTMLはこの様になります。
特に難しいことはしていないので、説明は簡単に。
<head>
・
・
・
<script type="text/javascript" src="js/vivus.js"></script>
<style type="text/css">
path {
fill-opacity: 0;
transition: fill-opacity 1s;
}
.fill path.path_black{
fill: #000;
fill-opacity: 1;
}
.fill path.path_yellow{
fill: #E9C229;
fill-opacity: 1;
}
.fill path.path_red{
fill: #D71518;
fill-opacity: 1;
}
.fill path{
stroke:none;
}
</style>
</head>
<body>
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" viewBox="-278 198.3 283.5 101.9">
<g>
<g>
<g>
<path class="path_black" fill="none" stroke="#666" d="M-156.6,260h-5.4v-39.5h-14.8v-4.9h35v4.9h-14.8V260z"/>
<path class="path_black" fill="none" stroke="#666" d="M-135.3,221.1v-5.7h5.1v5.7H-135.3z M-135.2,260v-31.5h5.1V260H-135.2z"/>
・
・
・
</svg>
<script>
new Vivus('Layer_1', { duration: 100 , start: 'autostart', pathTimingFunction: Vivus.EASE_OUT,}, function(obj){
obj.el.classList.add('fill');
});
</script>
</body>
- <head>内で『Vivus.js』を読み込む
- styleを記述(ロゴの黄色部分を『path_yellow』、赤色部分を『path_red』としています。)
- <body>内の表示したい場所にsvgをコピペ
- その下に<script>を記述
やり方さえ判ってしまえば記述は簡単ですね!
サイトの動きの付け方のアプローチの一つとして、ぜひ活用してみてください!
See the Pen SVGアニメーション by tipdip (@tipdip_blog) on CodePen.
2017.02.27