-

-
「Ajax+Json」と「Ajax+PHP」で『もっと見る』ボタンを作り比べてみる
今回は記事の一覧ページなどで見かける「もっと見る」ボタンの作り方について書いていきたいと思います! まずは「もっと見る」ボタンの仕組みについての説明をしていきます。 今回、「もっと...
ウェブ制作
-

-
Vue.jsを使ってレスポンシブ対応かつ切替可能なモーダルを作成する
今回はVue.jsを使って切り替えが可能なモーダルウィンドウを作成していきたいと思います! デモページを用意したのでご覧ください。 今回はVue.jsの公式サイトで紹介されている「...
-

-
Vue.jsを使って切り替えタブを作る
今回はVue.jsを使って簡単な切り替えタブを作っていきたいと思います! こんな感じのものを作ってみようと思っています↓ See the Pen KbJbZa by tipdip ...
-

-
ブラウザ全体の背景画像をスライドに!Vegas2の設定方法
今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができ...
-

-
使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを紹介!
以前、使い勝手のいいレスポンシブ対応スライダーとしてブログで紹介した『slick』 レスポンシブ対応のスライダー『slick』が使いやすくておすすめ https://www.tipdi...
-

-
簡単!インスタグラム(Instagram)の投稿をウェブサイト上に表示してみる
こんにちは! ワードプレスなどを使ってブログ記事を書いている時に、「インスタグラムのこの投稿をブログの中に表示したいなぁ…」なんて瞬間があったりしませんか? 今回はウェブサイト上に...
-

-
CSSだけでさまざまな事ができる!疑似要素・疑似クラスをおさらい
今回はCSSで指定できる疑似要素や疑似クラスについておさらいしていこうと思います! 疑似要素、擬似クラスとは選択された要素が特定の状態である場合にそのコンテンツにCSSスタイルを...
-

-
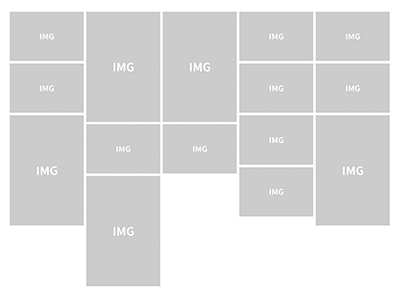
Masonryを使って画像をタイル状に並べる
今回はJQueryの「Masonry」を使用して、画像をタイル状に並べる方法を紹介していきたいと思います。 まずはデモページを用意したのでご覧ください。 ウィンドウサイズを切り替え...
-

-
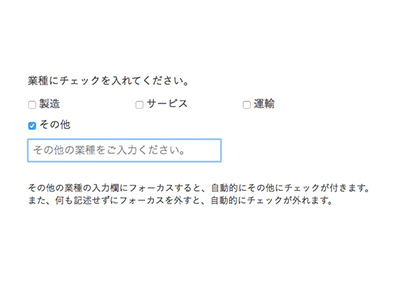
Formで入力項目にフォーカスした時に自動的にチェックを入れる
お問い合わせページのForm等で、チェックボックスとそれに対応するテキスト入力欄の両方に入力しなければならない状況があります。 例えば、業種を選択する場合に「その他」のチェックボックス項...
-

-
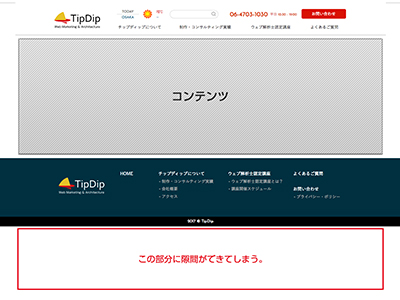
CSS3の『flexbox』だけでフッターを一番下(最下部)に固定する
ウェブサイトを作成する際に、コンテンツの内容が少ないページのフッターがウィンドウの途中に来てしまって、下に不自然に余白ができてしまう問題ってありますよね。 ↑こういう状態です。 ...



