-

-
ブラウザ全体の背景画像をスライドに!Vegas2の設定方法
今回はjQueryプラグイン「Vegas2」の実装方法について解説していきたいと思います! Vegas2はブラウザや要素を指定して、その背景にスライドショーをフルサイズ表示することができ...
「jQuery」に関する記事
-

-
使い勝手のいいレスポンシブ対応スライダー『slick』のオプションを紹介!
以前、使い勝手のいいレスポンシブ対応スライダーとしてブログで紹介した『slick』 レスポンシブ対応のスライダー『slick』が使いやすくておすすめ https://www.tipdi...
-

-
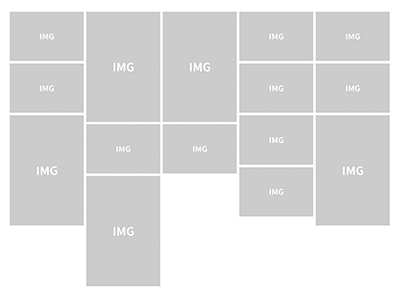
Masonryを使って画像をタイル状に並べる
今回はJQueryの「Masonry」を使用して、画像をタイル状に並べる方法を紹介していきたいと思います。 まずはデモページを用意したのでご覧ください。 ウィンドウサイズを切り替え...
-

-
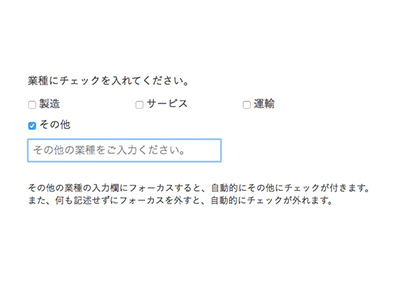
Formで入力項目にフォーカスした時に自動的にチェックを入れる
お問い合わせページのForm等で、チェックボックスとそれに対応するテキスト入力欄の両方に入力しなければならない状況があります。 例えば、業種を選択する場合に「その他」のチェックボックス項...
-

-
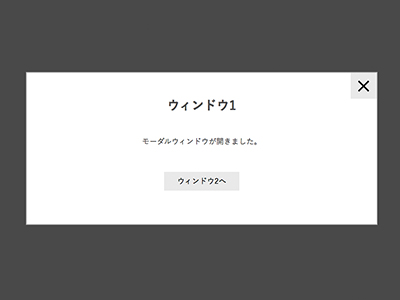
jQueryでレスポンシブ対応かつ切替可能なモーダルを作成する方法
今回は切り替えが可能なモーダルウィンドウの作成方法をご紹介します。 まずはデモページを用意したのでご覧ください。 今回はこれを作っていきたいと思います。レスポンシブにも対応していま...
-

-
『もっと見る』ボタンをAjaxローディングとJsonを使って実装してみた
今回は記事の一覧ページなどで見かける「もっと見る」ボタンの作り方について書いていきたいと思います! まずは「もっと見る」ボタンの仕組みについての説明をしていきます。 今回、「もっと...
-

-
レスポンシブ対応のスライダー『slick』が使いやすくておすすめ
今回は軽量で使い勝手のいいレスポンシブ対応スライダー『slick』について解説していきます。 レスポンシブ対応のスライダーは他にも有りますが、slickはブレイクポイントが設定可能な他、...
-

-
jQueryを使って簡単にできるローディング画面を作ってみた
フルスクリーンで動画や画像を表示しようとしたりすると、必然的にサイズが大きくなりサイトが重くなってしまい、ページの表示速度が遅くなってしまう事があると思います。 ページの表示が遅いと『即...



