カテゴリー: ウェブ制作
Instagram APIを使ってインスタグラムの画像をウェブサイト上に表示する
追記
この記事で画像をウェブサイト上に表示するのに使用しているInstagram API platformは2018年7月31日から2020年の初めにわたり、順次サービスを終了していく事がアナウンスされています。
詳細はFacebook for developersの開発者向けニュースに記述されているので、そちらを参考にしてみてください。
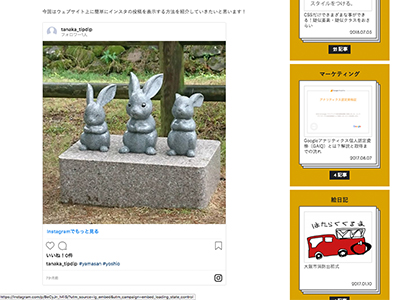
今回はウェブサイトにInstagram(インスタグラム)の写真をホームページ上に表示する方法を紹介したいと思います!
インスタグラムの埋め込み方法はいくつかあるのですが、今回はInstagram APIを使う方法で解説していきます。
Instagram APIの仕様については次項で詳しく説明していきたいと思います。
Instagram APIの仕様
デベロッパーページで開発者登録すると、「Sandbox Mode」でInstagram APIが利用可能になります。
「Sandbox Mode」はフルバージョンではなく、制約があるモードのことです。
自社のコーポレートサイトや1回のキャンペーンに利用するなどの目的の場合は、Sandbox Modeの利用が推奨されており、フルバージョンの「Live Mode」の審査にはおそらく通らないです。
「Sandbox Mode」には主に以下の様な制約があります。
- 1つのアプリにユーザー登録することができるのは最大10人まで
- 取得可能なのはユーザー登録したユーザーの最新の20投稿のデータ
- データを呼び出せるのは1時間に500回まで
制約があるとはいえ、自社サイト上に表示する上でそこまで不自由に感じることは少ないと思います。
これらの性質を理解した上で、早速アプリの登録の方法から説明していきます。
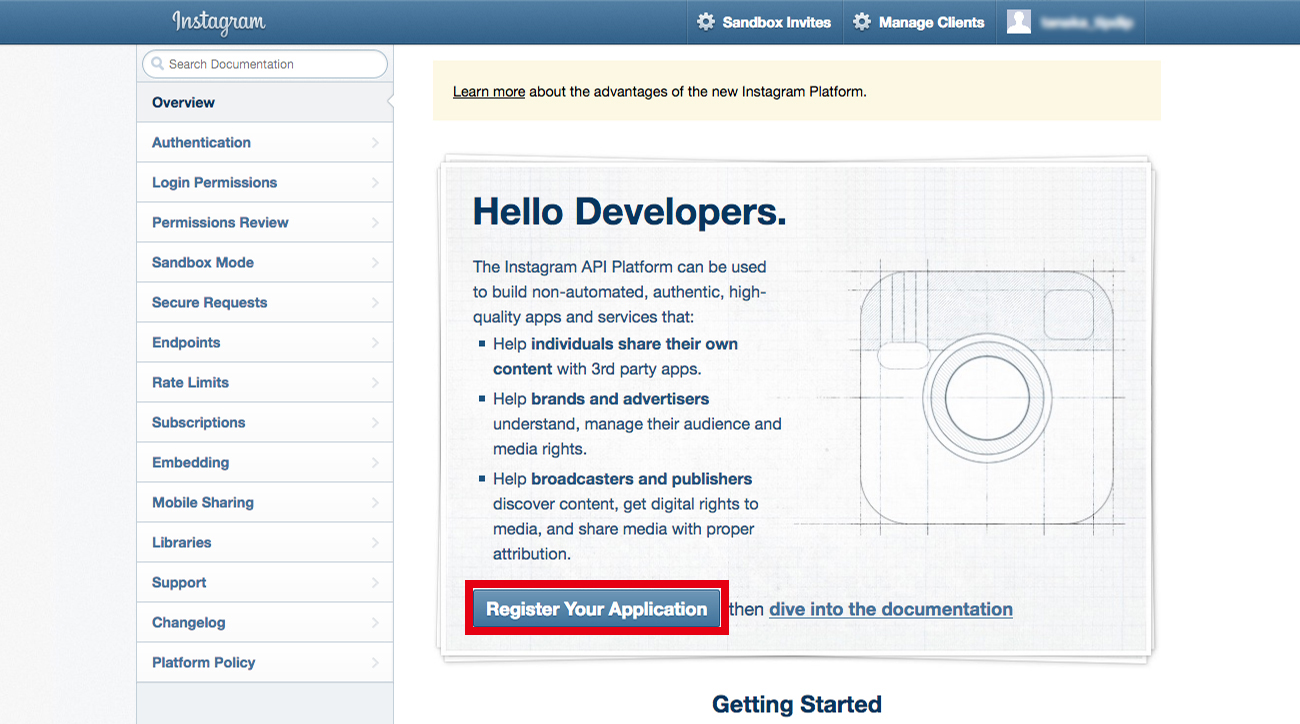
アプリの登録を行う
まずはデベロッパーページからアプリの登録を行います。

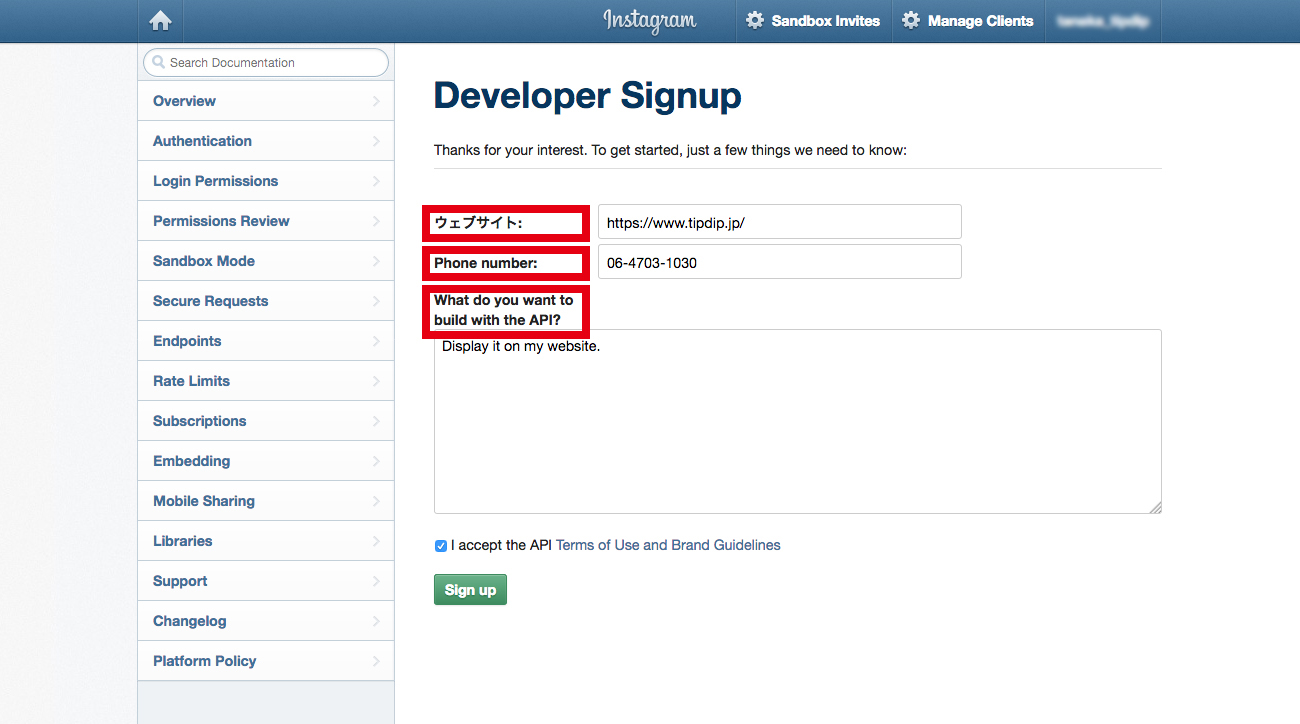
するとDeveloper Signupのページが表示されます。
ページの項目をすべて埋めてください。

ちなみに、各項目に入力する内容はこんな感じです。
| ウェブサイト | 開発者のウェブサイト |
|---|---|
| Phone number | 開発者の電話番号 |
| What do you want to build with the API? | APIを構築する目的 |
すべての項目を入力し、「I accept the API Terms of Use and Brand Guidelines」にチェックしてから『Sign up』をクリックします。
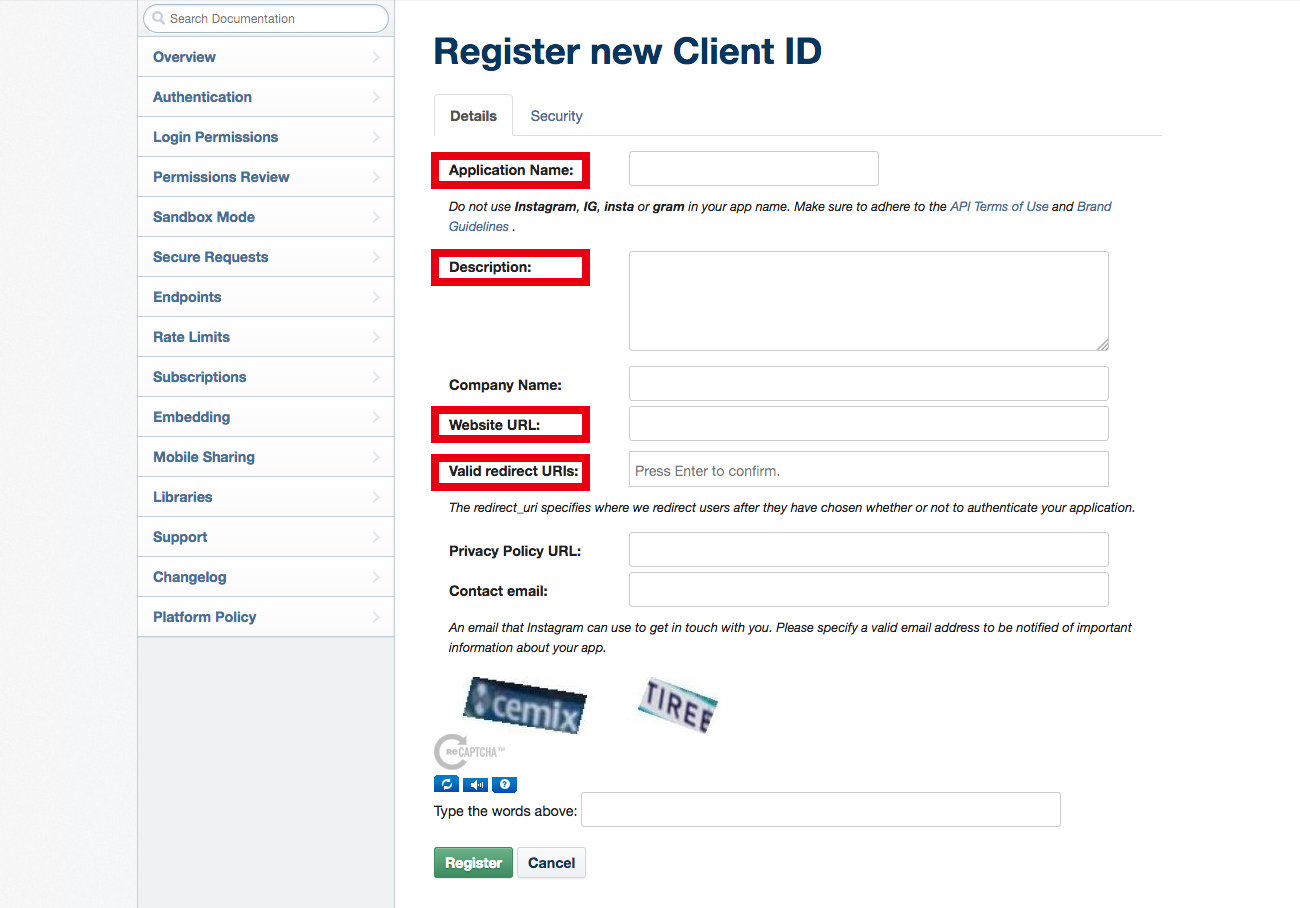
次に「Register a New Client」からクライアントの登録を行なっていきます。

赤色の部分が必須、その他の部分が任意です。
| Application Name* | このアプリケーションの名前。 名前は任意だが『instagram』、『IG』、『insta』、『gram』は含めることができません。 |
|---|---|
| Description* | このアプリケーションの説明 |
| Company Name | 会社名 |
| Website URL* | サイトのURL |
| Valid redirect URIs* | アプリケーションの認証後にリダイレクトされるURL |
| Privacy Policy URL | プライバシーポリシーのURL |
| Contact email | 連絡先のメールアドレス |
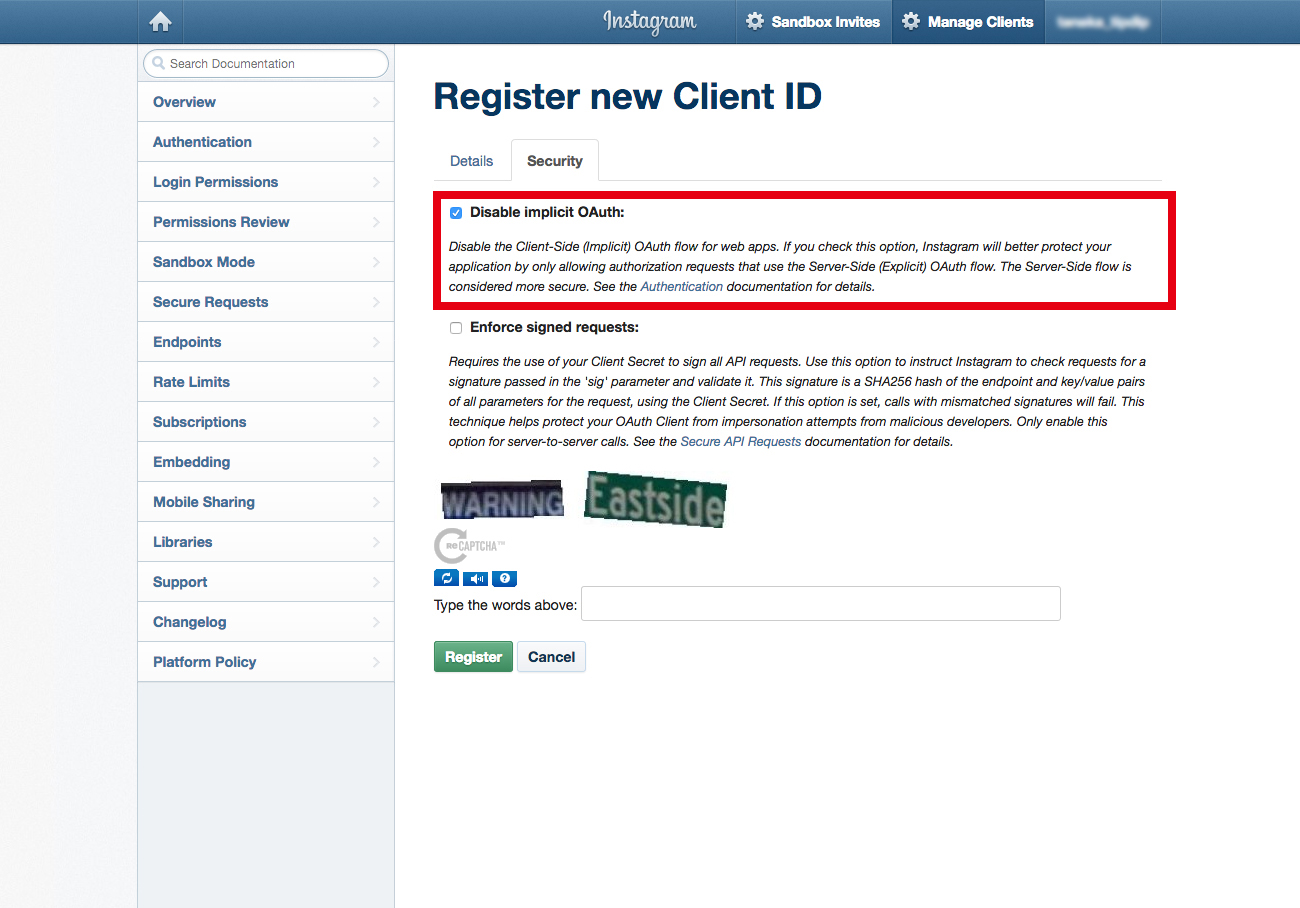
続いて、『Security』のタブをクリックして、その中の『Disable implicit OAuth』のチェックを外しておいてください。

すべて完了したら、『Type the words above』を入力し、『Registar』をクリックし、次に進みます。
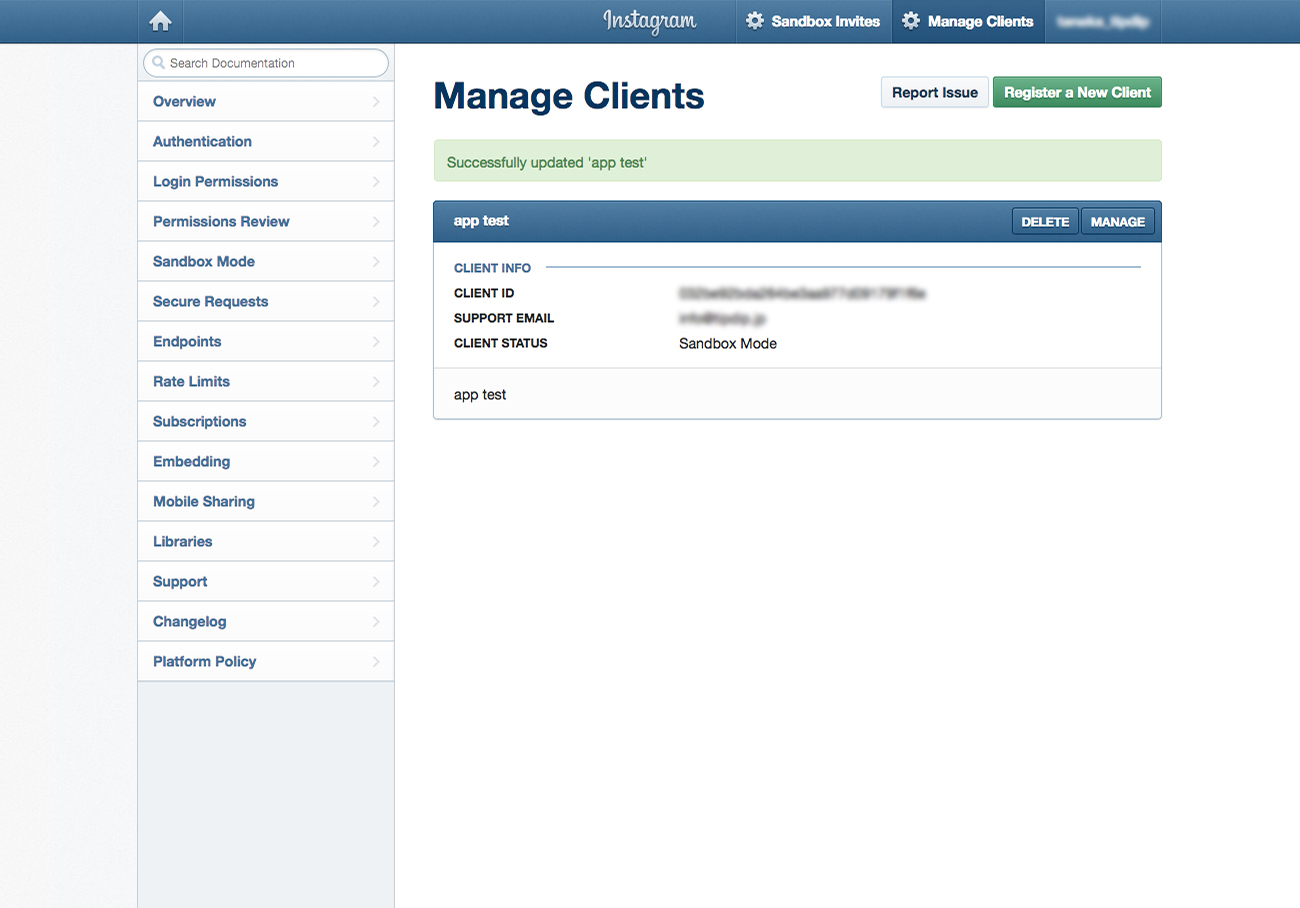
これでSandbox Modeでのアプリ登録が完了しました!CLIENT IDが発行された事を確認し、次に進みます。

アクセストークンを取得する
次にアクセストークンを取得します。
先ほど発行された『CLIENT ID』と、アプリ登録の際に入力した『Valid redirect URIs』を用意してください。
それを以下のURLの【CLIENT ID】と【Valid redirect URIs】に置き換えて、URLを完成させてください。
https://api.instagram.com/oauth/authorize/?client_id=【CLIENT ID】&redirect_uri=【Valid redirect URIs】&response_type=token
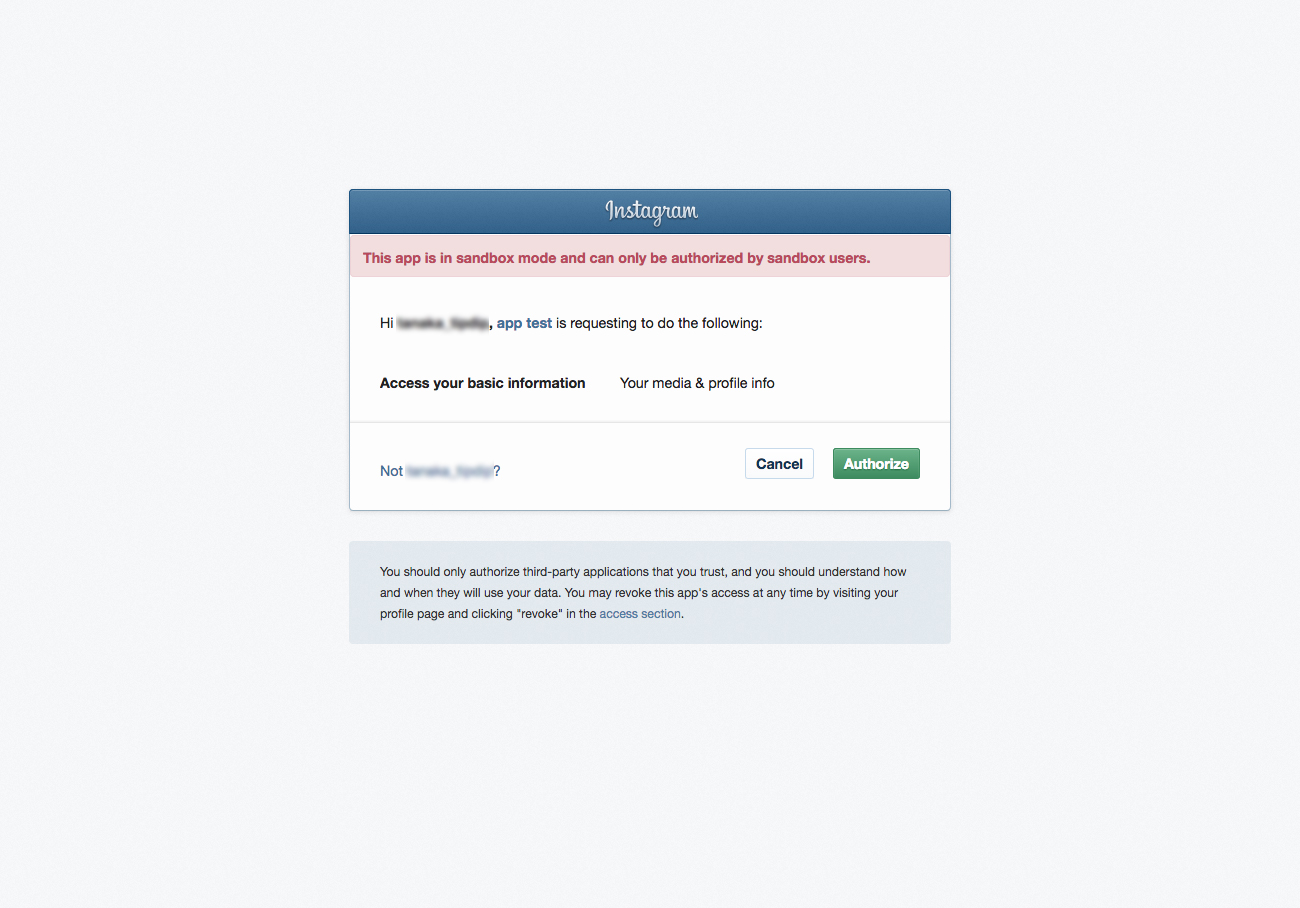
このURLにアクセスすると、このようなページが表示されます。

アプリがユーザーのインスタグラムの情報にアクセスする事を許可するかどうかを確認するページです。
『Authorize』をクリックして次に進みます。
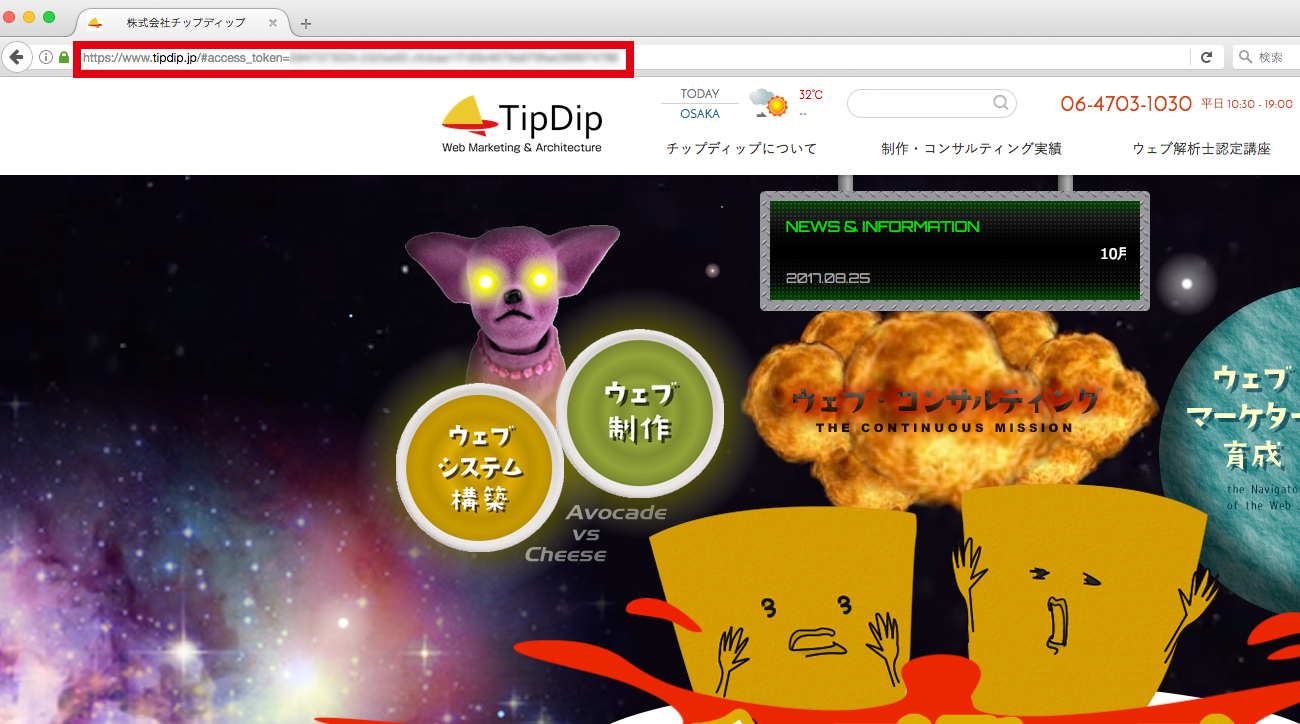
すると、『Valid redirect URIs』で入力したサイトへリダイレクトされます。
この時、URLを確認してみると、パラメータにアクセストークンが付与されています。『?access_token=【ACCESS TOKEN】』の部分です。

次項では、この【ACCESS TOKEN】を使用していきます。
Instagram APIでデータを取得し、サイトに表示する
まずはちゃんとデータを取得できているかを確認してみましょう。
以下のURLの【ACCESS TOKEN】部分を前項で取得したものに置き換えてアクセスしてみてください。
https://api.instagram.com/v1/users/self/media/recent/?access_token=【ACCESS TOKEN】
JSON形式でデータを取得できていれば成功です。

あとはこのJSONデータを出力するだけです!今回は一例として、PHPで出力してみます。
- JSONデータの出力の一例
-
<?php //アクセストークンからインスタのデータをjsonで取得 $json = file_get_contents("https://api.instagram.com/v1/users/self/media/recent/?access_token=【ACCESS TOKEN】"); $json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN'); $arr = json_decode($json,true); // JSONをPHPの配列に変換 foreach( $arr as $key => $value ){ $arr[$key] = $value; } //最新の投稿から8つ目までをループ表示 for($i=0;$i<8;$i++){ $Link = $arr['data'][$i]['link']; $imgSrc = $arr['data'][$i]['images']['standard_resolution']['url']; echo '<li><a href="'.$Link.'" target="_blank" ></li>'; } ?>
これでウェブサイト上にインスタグラムの写真を埋め込むことができました!
注意点
最後に一点、注意しなければいけない事をお話します。
Instagram APIのアクセストークンは有効期限を明確に指定していません。
しかし、アクセストークンが永久に有効であると仮定しないでくださいという注意書きも行なっています。
もしも有効期限が切れた場合は新しい有効なアクセストークンを取得するために、ユーザーを再認証する必要がある点に留意しておいてください。
では、また。
2017.08.28