カテゴリー: ウェブ制作
タグ:Webフォント(2)
アイコンフォントの使い方を『Material Design Iconic Font』で解説
今回はアイコンフォントの使い方について解説していきます!
アイコンフォントは『Font Awesome』も有名ですが、そちらの方は既に解説されている方が多数いらっしゃったので、この記事では『Material Design Iconic Font』を使いたいと思います!
ちなみに使い方はどちらもだいたい同じです。
Material Design Iconic Fontについて
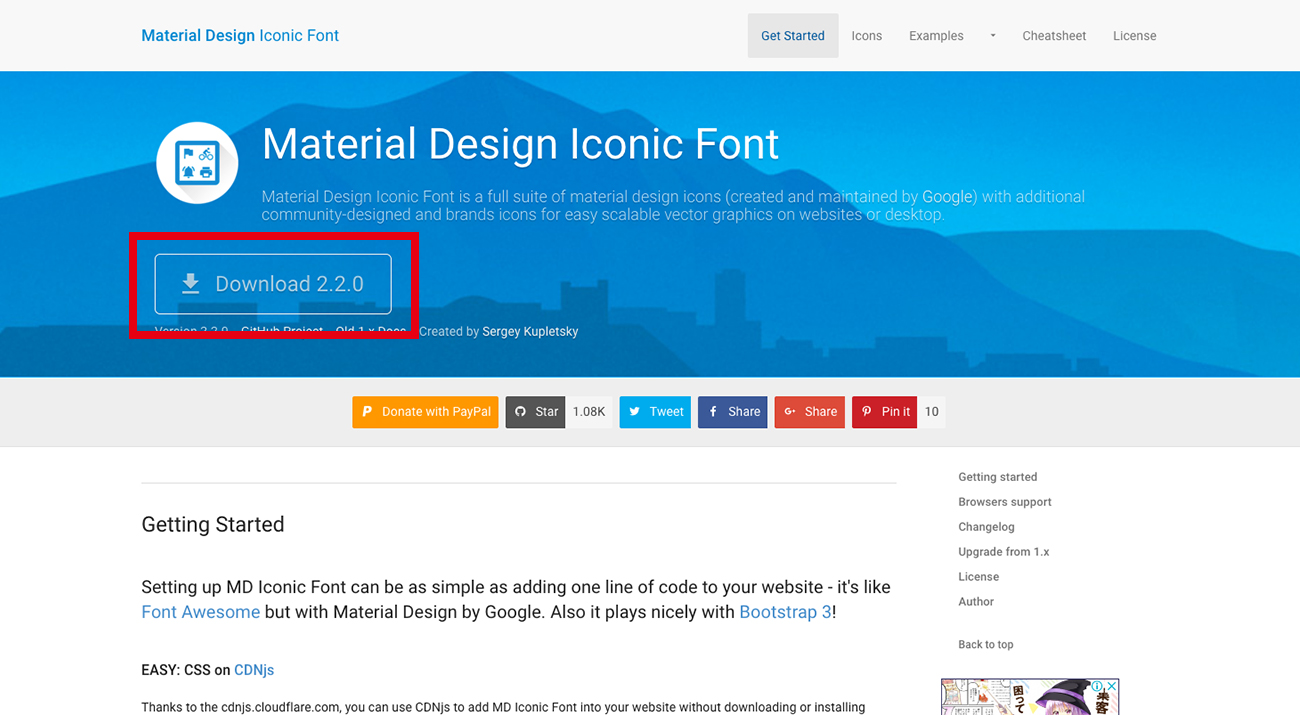
こちらがMaterial Design Iconic Fontのサイトです。
Material Design Iconic Font by zavoloklom
まずは一番気になるレギュレーションから確認していきましょう。
レギュレーションについてはこちらのLicenseページで確認することができます。
Material Design Iconic Font :: License
詳細は割愛しますが、アイコンを商用利用する分には全然問題ないみたいですね。
Material Design Iconic Fontについて
レギュレーションについて確認できたので、早速アイコンフォントの使用方法について説明していきます。
と言っても、<head>内に一文を追加するだけで準備は完了です。
- <head>内に追加する
-
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/material-design-iconic-font/2.2.0/css/material-design-iconic-font.min.css">
これでもうMaterial Design Iconic Fontを使う準備ができました!
では早速アイコンを使用してみましょう
アイコンフォントを使用する
例えば次のようなダウンロードのリンクを作りたいとします。
ダウンロードする
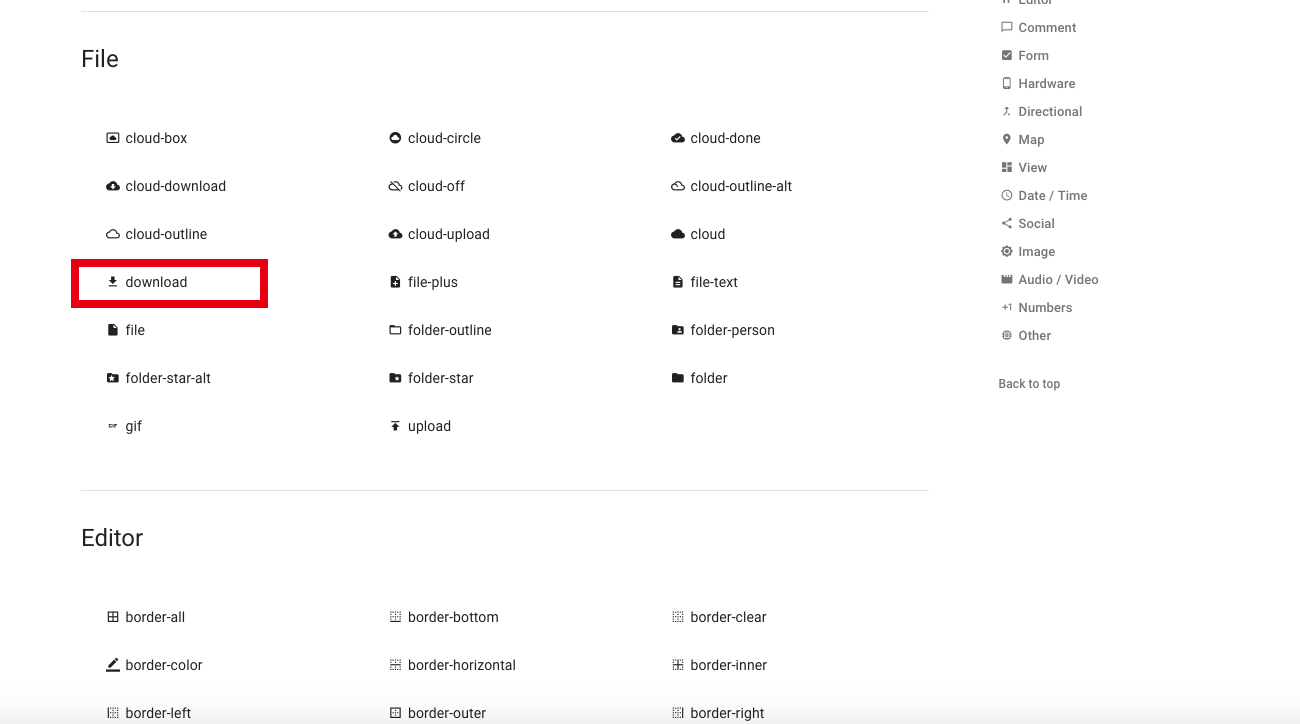
まずはIconsページからアイコンを探します。
Material Design Iconic Font :: Icons
『』のアイコンはカテゴリー『File』にありますね。

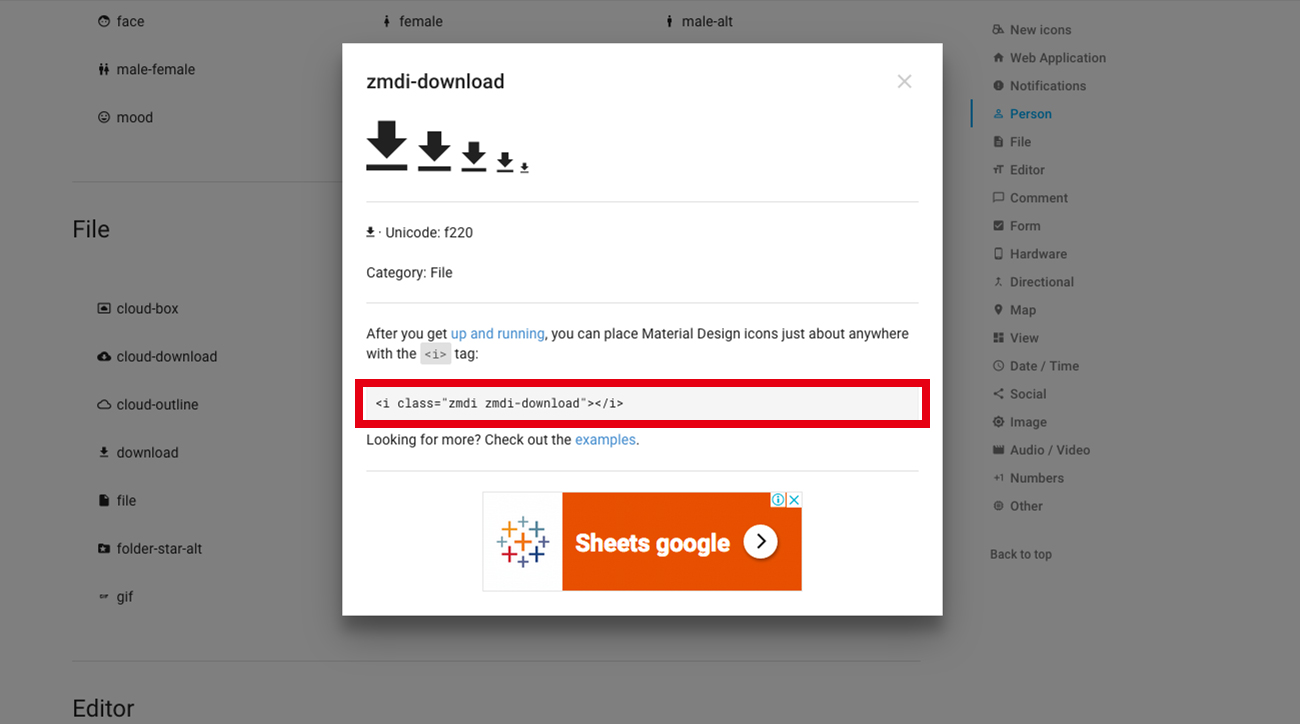
使いたいアイコンをクリックすると、次のようなモーダルウィンドウが出てきます。

ここに書かれている『<i class=”〇〇”>〜</i>』の部分をコピペすることでアイコンを表示することができます。
ですので、先ほどの
ダウンロードする
を表示したい場合、
<p><i class="zmdi zmdi-download"></i> ダウンロードする</p>
になります。これでアイコンを表示することができました!
ちなみに基本的な使い方はこれでOKなのですが、classを書き足す事で様々な応用ができます。
Examplesページに様々な応用が書かれているので、そちらも参考にしてみてください。(一部は別途CSSの読み込みが必要です。)
Material Design Iconic Font :: Examples
おまけ
すでにお気づきの方も多いと思いますが、メインビジュアル部分にダウンロードボタンがあります。

ここからフォントファイルとCSSをダウンロードすることができます。
先ほど実演した通り、単純にウェブフォントを実装するだけならダウンロードする必要はありません。
デザインの際にPhotoShopやIllustratorで使いたい方や、自分のサーバー上にフォントファイルとCSSを設置して使いたい方はダウンロードしてみてください!
では、また。
2017.07.27